ブラウザ画面を印刷するときの小技
ブラウザ画面を印刷したときに、色々な広告が表示され邪魔な場合があります。そんな時、HTMLのDOM(Document Object Model)やブラウザのDeveloper Toolsを知っていれば、広告を簡単に削除できます。参考までに、削除方法を書いておきます。
なお、ブラウザの拡張機能にAdウェアが入っている場合は、先にそちらを削除した方がよいです。
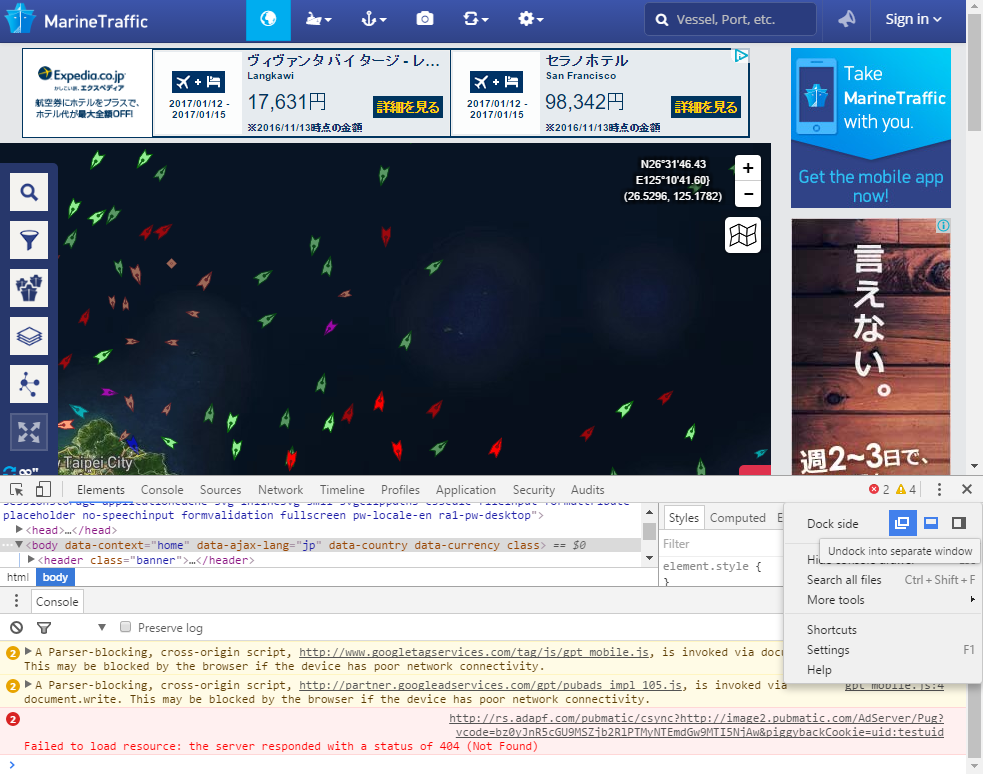
広告削除前の例
下記、Expediaやレバテックの宣伝が表示されています。

Developer Toolsを表示
ブラウザでPF12キーを押すと、Developer Toolsが表示されます。Developer Toolsの表示内容はChromeでもIEでもEdgeでも同じようなものです。以下では、Chromeで記載します。

デフォルトでは、ブラウザ下方にDeveloper Toolsが表示されますが、画面が狭く使いにくいので、別画面に表示したほうがよいです。
そのために、Developer Tools画面右上端の「×」の左にある「・」が3つ縦に並んだ部分をクリックしてメニューを表示し、メニュー上の「Dock side」で一番左のアイコンをクリックします。これにより、Developer Toolsが別画面で表示されます。
ブラウザ画面要素選択モードに切替
次に、ブラウザ画面上の削除対象部分を選択するために、、Developer Tools画面左上端にあるアイコンをクリックします。

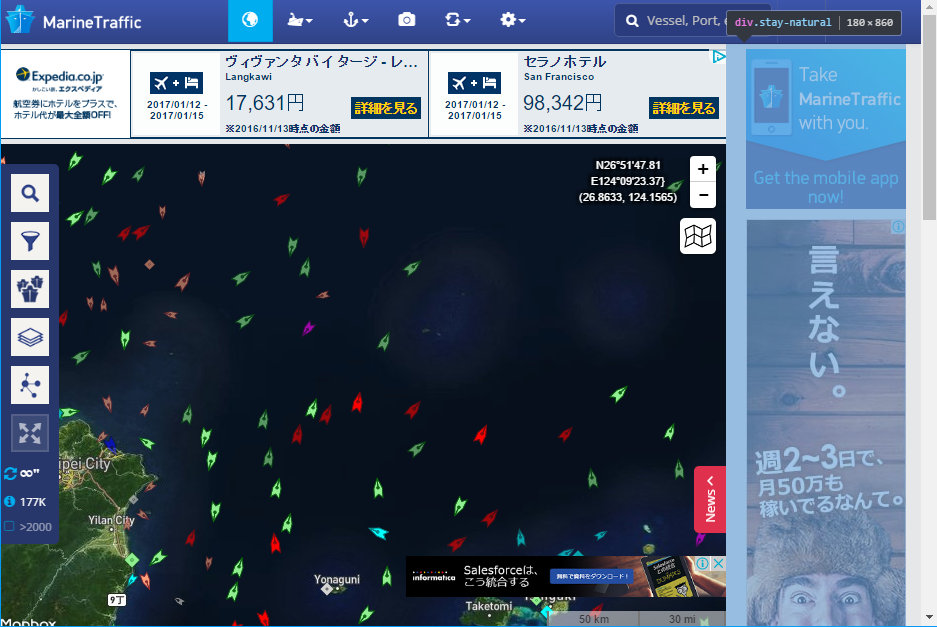
ブラウザ画面上の削除対象選択
クリック後はアイコンが青くなり、ブラウザ画面上の要素を選択できるモードになります。選択候補は、ブラウザ画面上で青っぽく表示されます。そこで、広告を含み、削除しても良い、一番大きな領域を選択します。

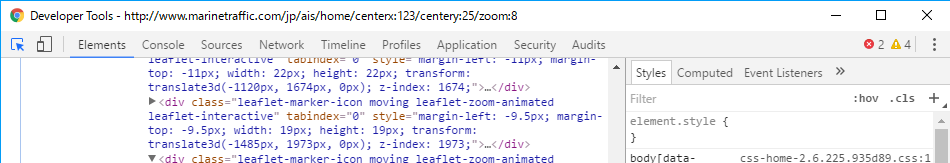
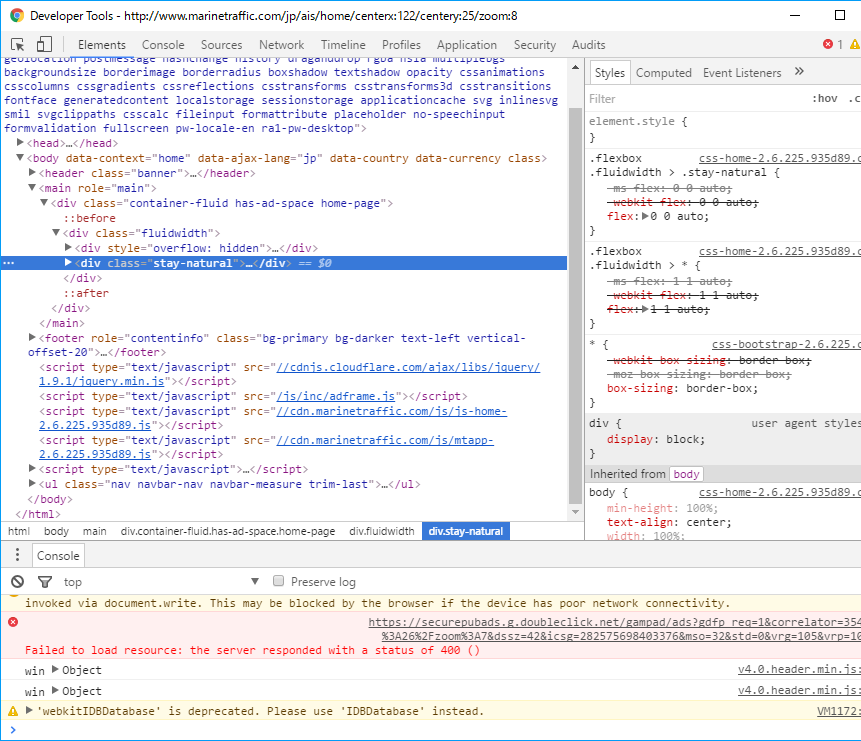
DOM上での広告要素の削除
すると、画面上の選択部分に対応したHTMLコード部分が、Developer Toolsで選択されます。後は、Deleteキーを押して、このHTMLコードを削除するだけです。

広告を1つ削除した後のブラウザ画面
下記が、広告を1つ削除した後のブラウザ画面です。後は、画面上の広告に対して、これを繰り返していけば、広告の無い画面になります。
