【DRL,Montezuma】当方の結果が論文で参照されました 嬉!
論文(https://arxiv.org/abs/1704.05539)で、OpenAI GymのMontezum's Revengeでの当方の結果が引用されました。とても嬉しいです! 下記(p.9)のItsukaraです。

上記は、OpenAI GymのMontezum's Revenge(下記)からの抜粋です。
gym.openai.com
当方は、2016/10/13にOpenAI GymのMontezum's Revengeで1位になったことで、サンフランシスコのOpenAIに無料で行く機会があり、サンフランシスコの観光をとても楽しむことができました。下記は、観光中に撮ったゴールデン・ゲート・ブリッジの写真です。

上記、ゴールデン・ゲート・パークでレンタル自転車を借り、海岸まで走り、クリフ・ハウスを経てランズ・エンドに行き、ランズ・エンドから海沿いに眺めの良い散歩道があったので、そこを散歩した際に撮影したものです。この散歩道、持って行ったガイドブック(地球の歩き方)には書かれていなかったのですが、結構人気みたいで、沢山の人が歩いていました。

船で行ったアルカトラズ島(サンフランシスコ湾の真ん中にある)も、とても眺めが良かったので、そこから撮ったゴールデンゲートブリッジと市街地の写真も載せておきます。

なお、OpenAI GymのMontezum's Revengeは、今年3/8にpkumusicさんが1位になり、当方は約5か月継続した1位から脱落しました。この期間は再就職したばかりでとても忙しくて、人工知能関連は何もやっていなかったので、点数は全く上がらず、脱落して当然ではあります。
再記になりますが、pkumusicさんですが、github(下記)で当方のgithubへのリンクを張ってくれているので、参考にしてくれたのかも知れません。
最近、少し時間ができた来たので、上記論文や、pkumusicさんのコードなど、もう少しちゃんと読んでみようと思います。
ちなみに、下記、Montezuma's Revenge関連でブログに書いたことをスライドに纏めたものです。ご参考まで。
【DRL,Montezuma】スライド(日本語版)を更に更新
【DRL,Montezuma】スライド(日本語版)を更新しました
強化学習による「Montezuma's Revenge」への挑戦についてのスライド(日本語版)がかなり古かったので、SIG-WBAオフ会で本日発表したのを機に更新しました。
www.slideshare.net
【DRL,Montezuma】既に一位ではなくなっていた、残念
OpenAI GymのMontezuma's Revengeで一位を取り、昨年の12月にサンフランシスコのOpenAIに説明に行く機会がありましたが、久しぶりにOpenAI Gymのサイトを見たところ、今年3月8に、pkumusicさんが1位を取り、当方は既に1位ではなくなっていました。
ここ半年ほど、Deep Learning関連で何もやっていなかったので、当然と言えば当然ですが、残念です。
ちなみに、現在1位のpkumusicさんのGithubは下記のようです。
・pkumusicさんのGithub
よく見ると、当方のGithubも参照しているので、ソースコードは見ていないのですが、参考にしてくれているのかもしれません。この点は、とても嬉しいです。
・当方のGithug
DNC (Differentiable Neural Computers)の発表を聴講
昨日参加した人工知能関連イベント(下記)、DNC (Differentiable Neural Computers)に関し発表と活発な議論があり、とても勉強になりました。また、久しぶりに人工知能関連の会話ができ、非常に楽しめました。
https://do2dle.connpass.com/event/53552/
今回、DNCについて分かりやすい紹介スライド(下記)を作成して公開されている森山さんが発表し、別の会でDNCの発表をされた八島さんや、東京女子大学の浅川先生、数理先端技術研究所の生島さんなどが参加し、活発な議論が行われ、DNCについての理解がかなり深まりました。
DNCは、既存技術である履歴付きコンテンツメモリ機能を、微分可能な形式で実現してNeural Networkに組み入れることで、時系列的に順番を持って判断・実行する必要があるアルゴリズムの自動発見・学習や、学習内容の長期的は保持ができる点が注目されています。
ただ、名前が「Differentiable neural computers」と複数形になっている通り、本論文は、既存アルゴリズムや手法を微分可能にしてNeural Networkの枠組みに組み入れる事例の1つであり、今後、更に色々なアルゴリズムや手法がNeural Networkと組み合わせられていく序曲ではないか、との議論となりました。
DeepMindは、常に、発表すべき内容のストックをたくさん持っており、発表時期を調整しながら公開してきているので、今後、DNCをさらに発展させた論文が出てくるという印象が強まりました。
発表後は、参加者10名程度で懇親会があり、久しぶりにとても楽しい時間を過ごすことができました。
PowerShellでGUI: 電卓を作ってみました
これまで色々な言語や環境を勉強した際に、練習台として電卓を試作したので、PowerShell+WPFでも電卓を作ってみました。なお、下記は別の言語/環境での電卓の記事です。合わせてお読みいただければ幸いです。
他の言語との比較
GUI表現であるWPF以外は、Javascript版をかなり流用できました。
Javascriptとの違いは下記程度です。
・関数内にスコープが閉じた変数は、変数名の先頭に「$」を付加
・値が設定されるグローバル変数は、変数名の先頭に「$global:」を付加。
・比較演算子の書換( "=="→"-eq"、"!="→"-ne" 等)。
・ライブラリ呼出しの書換("Math.abs"→"[Math]::Abs"等)。
・switch構文をPowershellの構文に書換(ソースコード参照)。
ソースコード
- 実行方法もソースコードに書かれていますので、参照ください。
#■プログラムの説明 #・WPFを使った電卓です。 #■実行方法 #・本ファイルがあるフォルダでコマンドプロンプトを開き下記を実行 # powershell -sta -file WpfPocketCalc.ps1 #■画面基本操作 #・非常に基本的な電卓と同じ操作方法です。 #・ただし、計算結果は全て整数です。 #・また、BSは最後に入力した数字を1文字削除します。 #■バージョン等 #・プログラム名:WpfPocketCalc.ps1 #・バージョン :V1.0.0 #・作成日 :2017/04/05 #・最終更新日 :2017/04/05 #・作成者 :Itsukara (Takayoshi Iitsuka)、iitt21-t@yahoo.co.jp、http://itsukara.hateblo.jp $ErrorActionPreference = "stop" Set-PSDebug -Strict try { Add-Type -AssemblyName PresentationCore,PresentationFramework,WindowsBase,System.Windows.Forms } catch { throw "Failed to load Windows Presentation Framework assemblies." } # For each name in <xxx x:Name="name">, create new variable and set value Function setVaviables ($xaml, $form) { $xaml.SelectNodes("//*") | ? {$_.Attributes["x:Name"] -ne $null} | % { New-Variable -Name $_.Name -Value $form.FindName($_.Name) -Force -Scope Global } } # xaml設定 [xml]$xaml = @' <Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="WPF Pocket Calc presented by Itsukara" Height="300" Width="300"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="1*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="40"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> </Grid.RowDefinitions> <TextBox x:Name="displayLine" Grid.ColumnSpan="4" TextWrapping="Wrap" Text="0" FontSize="26" TextAlignment="Right" Margin="10,0"/> <Button x:Name="buttonBS" Content="BS" Grid.Column="0" Grid.Row="1" FontSize="30"/> <Button x:Name="buttonC" Content="C" Grid.Column="1" Grid.Row="1" FontSize="30"/> <Button x:Name="buttonAC" Content="AC" Grid.Column="2" Grid.Row="1" FontSize="30"/> <Button x:Name="buttonAdd" Content="+" Grid.Column="3" Grid.Row="1" FontSize="30" FontWeight="Bold"/> <Button x:Name="button7" Content="7" Grid.Column="0" Grid.Row="2" FontSize="30"/> <Button x:Name="button8" Content="8" Grid.Column="1" Grid.Row="2" FontSize="30"/> <Button x:Name="button9" Content="9" Grid.Column="2" Grid.Row="2" FontSize="30"/> <Button x:Name="buttonSub" Content="-" Grid.Column="3" Grid.Row="2" FontSize="30" FontWeight="Bold"/> <Button x:Name="button4" Content="4" Grid.Column="0" Grid.Row="3" FontSize="30"/> <Button x:Name="button5" Content="5" Grid.Column="1" Grid.Row="3" FontSize="30"/> <Button x:Name="button6" Content="6" Grid.Column="2" Grid.Row="3" FontSize="30"/> <Button x:Name="buttonMul" Content="×" Grid.Column="3" Grid.Row="3" FontSize="30" FontWeight="Bold"/> <Button x:Name="button1" Content="1" Grid.Column="0" Grid.Row="4" FontSize="30"/> <Button x:Name="button2" Content="2" Grid.Column="1" Grid.Row="4" FontSize="30"/> <Button x:Name="button3" Content="3" Grid.Column="2" Grid.Row="4" FontSize="30"/> <Button x:Name="buttonDiv" Content="/" Grid.Column="3" Grid.Row="4" FontSize="20" FontWeight="Bold"/> <Button x:Name="button0" Content="0" Grid.Column="0" Grid.Row="5" FontSize="30"/> <Button x:Name="buttonEql" Content="=" Grid.Column="1" Grid.Row="5" FontSize="30" FontWeight="Bold"/> <Button x:Name="buttonSgn" Content="±" Grid.Column="2" Grid.Row="5" FontSize="30" FontWeight="Bold"/> <Button x:Name="buttonMod" Content="%" Grid.Column="3" Grid.Row="5" FontSize="30" FontWeight="Bold"/> </Grid> </Window> '@ # 変数初期化 $maxKeta = 15; $maxDouble = 999999999999999.0; $OVERFLOW = "OVERFLOW (Push AC)"; $ZERODIV = "DIV BY 0 (Push AC)"; $operand1 = ""; $operator = ""; $firstNum = $true; # form作成 $form = [Windows.Markup.XamlReader]::Load((New-Object System.Xml.XmlNodeReader $xaml)) # $displayLineの値として、form中のdisplayLine Nodeを設定 $displayLine = $form.FindName("displayLine") # callback設定 ## Function for button action Function button_action($buttonStr) { $display = $displayLine.Text if ($display -eq $OVERFLOW -or $display -eq $ZERODIV) { if ($buttonStr -ne "AC") { return } } switch -regex ($buttonStr) { "0|1|2|3|4|5|6|7|8|9" { if ($global:firstNum) { if ($global:operator -ne "") { $global:operand1 = $display } $display = "0" $global:firstNum = $false } if ($display.Length -ge $maxKeta) { $displayLine.Text = $OVERFLOW } else { $displayNum = +$display $buttonNum = +$buttonStr $displayNum = $displayNum * 10 + $buttonNum $displayLine.Text = $displayNum } } "+|-|×|/|=|%" { if ($global:operator -ne "" -and $global:operand1 -ne "" -and !$global:firstNum) { $operand1Num = +$global:operand1 $operand2Num = +$display switch ($global:operator) { "+" { if ([Math]::Abs($operand1Num + $operand2Num) -gt $maxDouble) { $displayLine.Text = $OVERFLOW } else { $displayLine.Text = $operand1Num + $operand2Num } } "-" { if ([Math]::Abs($operand1Num - $operand2Num) -gt $maxDouble) { $displayLine.Text = $OVERFLOW } else { $displayLine.Text = $operand1Num - $operand2Num } } "×" { if ([Math]::Abs($operand1Num * $operand2Num) -gt $maxDouble) { $displayLine.Text = $OVERFLOW } else { $displayLine.Text = $operand1Num * $operand2Num } } "/" { if ($operand2Num -eq 0) { $displayLine.Text = $ZERODIV } else { $displayLine.Text = [Math]::Floor($operand1Num / $operand2Num) } } "%" { if ($operand2Num -eq 0) { $displayLine.Text = $ZERODIV } else { $displayLine.Text = $operand1Num % $operand2Num } } } } if ($buttonStr -eq "=") { $global:operator = "" } else { $global:operator = $buttonStr } $global:firstNum = $true } "BS" { $displayNum = +$display $displayNum = [Math]::Floor($displayNum / 10) $displayLine.Text = $displayNum } "±" { $displayNum = +$display $displayNum = -$displayNum $displayLine.Text = $displayNum } "C" { $displayLine.Text = "0" } "AC" { $displayLine.Text = "0" $global:operand1 = "" $global:operator = "" } } } ## Function to add Click callback Function button_add_Click($button) { $btn = $form.FindName($button.Name) if ($btn.add_Click -ne $null) { $btn.add_Click({button_action $this.content}) } } ## Add_Click to all button $xaml.SelectNodes("//*") | ? {$_.Name -clike "button*"} | % {button_add_Click $_} # 全体 $result = $form.ShowDialog()
github
上記ソースコードは、Wpfzooのgithubに加えておきました。
github.com
PowerShellでGUI:WPFの部品をほぼ全て含むデモ公開
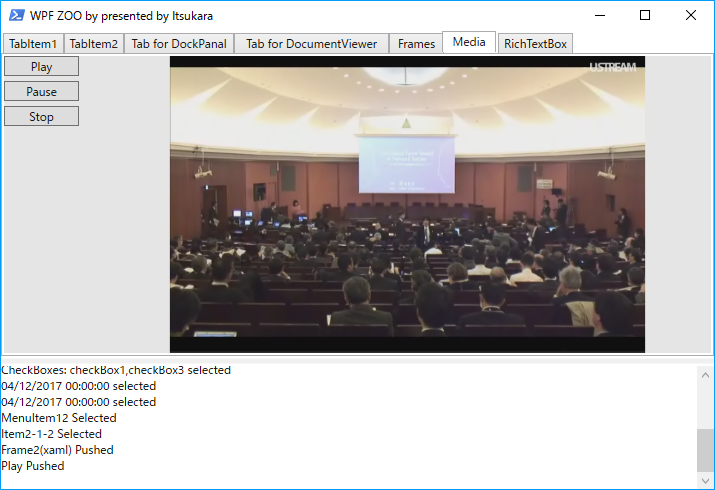
PowerShellとWPFでGUIを表示できることが分かり、Visual Studioを使うとWPFのGUIを簡単にプレビュー/設計できることが分かったので、WPFの全ての部品(コントロール)を試してみようと思い、デモプログラムを作成しました。下記がそのスクリーンショットです。
WpfZoo.ps (WPF部品の動物園)
- WPFの色々なコントロールを表示するデモプログラムです。
- 表示だけでなくクリックしたボタンの表示(画面下部に表示)等も行います。
- なお、下記はスクリーンショットなのでクリックできません、プログラムをgithub(最後の方に記載)からダウンロードし、実行して試してください。
TabItem1 (最初の画面、色々な部品を配置)
- ボタン、リスト、テーブル等をクリックしてみてください。

TabItem2 (色々な部品を配置)
- カレンダー、Expanderや、スライダーを試してみてください。

Tab for DocPanel (DocPanelのデモ)
- MenuItemや、画面左のTreeViewで項目を選択してみてください。

Frames (Frameのデモ)
- 画面上のボタンをクリックしてFrameを表示してみてください。

Media (MediaElementのデモ)
- 動画の再生、一時停止、再生ができます。

RichTextBox (RichTextBoxのデモ)
- 表示内容の書換、文字属性や文節属性の変更ができます。
- ただし「下付き」「上付き」は、数字以外は上手く行きません。(原因不明)

画面上の各WPF部品に対応するxamlの確認方法
- Visual StudioでWPFプロジェクトを新規作成(こことここを参照)
- Visual Studioの画面下部に表示されたxaml文字列の<Grid>と</Grid>で囲まれた部分を、プログラム内のxamlの<Grid>と</Grid>で囲まれた部分で置換
- 事前にxaml中の文字列PSScriptRootを、プログラムを置いたパスで置換
- これにより、プログラムと同様の画面がVisual Studioで表示される
- Visual Studioの画面上のWPF部品をクリックして選択すると、画面下部のxaml中で対応する行が選択されるので、WPF部品とxaml文字列の対応が分かる
WpfFrame*.ps (Frameのちゃんとしたデモ)
上記のうち、Frameは、単に表示するだけで、表示したFrameでのアクションは何もないものでした。これでは使えないので、Frameのデモも作成しました。下記がその画面です。あまり複雑な画面に見えませんが、分からないことが多く、結構苦労しました。
最初の画面
- 表示された画面左上の「スタート」をクリック

Frame内にPage1を表示
- 名前等を入力後、「次へ」をクリック

Frame内にPage2を表示
- 好きなフルーツを選択後、「次へ」をクリック

Frame内にPage3を表示
- 「上記内容を確認しました」をチェックし、「登録」をクリック
- 未チェックではエラーが出て、チェックするまで登録できない

Frame内にPage4を表示
- この後、更に「スタート」をクリックすると次の登録画面になる

- 補足情報
- 登録情報の履歴が、画面下に表示される(この欄はスクロール可能)
- 画面左上の「←」と「→」によって、画面を戻ったり、進めたりできる
- この際に、既に入力した情報は保存される
あとがき
参考になる情報もあり、WpfZooは結構簡単に作れたのですが、Frameは適切な例がなく、かなり苦労しました。しかし、苦労の過程で、Visual StudioでのWPF画面の確認方法や設計のコツ、PowerShell ISEでのデバッグ方法なども習得することができました。

